Mittels des HTML-Exports von Rezepten aus der RezkonvSuite können ganz einfach ganze Rezeptsammlungen erzeugt und dann z.B. auf einen zur Verfügung stehenden Webspace hochgeladen werden. Die Darstellung (Schrift, Farben usw.) ist in gewissen Grenzen beeinflussbar.
Seit der Version 1.4 der RezkonvSuite können auf Wunsch auch re-importierbare HTML-Rezepte erzeugt werden, d.h. sie brauchen nur im Browser markiert, in die Zwischenablage kopiert und ohne Nacharbeit direkt in die RezkonvSuite eingefügt werden.
Wie sie re-importierbare HTML-Rezepte erzeugen können, ist in der Programmhilfe im Abschnitt Export von Rezepten als HTML ziemlich ausführlich beschrieben.
Speziell auf das Einfügen von re-importierbaren HTML-Rezepten in Blog-Beiträge soll wegen der Besonderheiten von Blogs hier etwas näher eingegangen werden. Auch wenn Sie noch nie etwas mit HTML zu tun hatten, nur Mut, es geht nach eventuellen Anfangsschwierigkeiten meist problemlos.
Bei allen uns bekannten Anbietern gibt es die Möglichkeit, im sogenannten HTML-Modus HTML-codierte Abschnitte in Beiträge einzufügen.
Was die Blog-Software allerdings daraus macht, auch dann, wenn man den HTML-Modus wieder verlässt und nach dem Einfügen des Rezepts zum WYSIWYG-Modus (what you see is what you get) zurückkehrt, ist aber leider anbieterabhängig, so dass u.U. das Eine oder Andere beachtet werden muss. Uns ist aber kein gängiges Blog-System bekannt, mit dem es nach eventuellen Anfangsschwierigkeiten letztlich nicht doch problemlos geht.
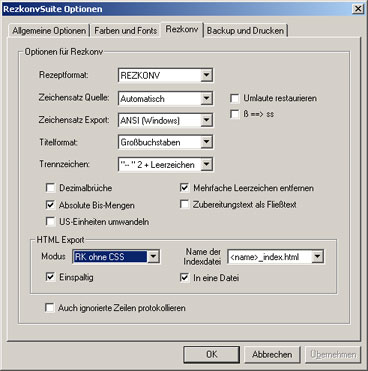
Zunächst muss man die RezkonvSuite für die gewünschten HTML-Optionen konfigurieren. Das geschieht in Extras | Grundeinstellungen | Rezkonv.

Rezkonv-Optionen (Beispiel)
Neben den Einstellungen mit denen der Import/Export allgemein geregelt wird, sind die Einstellungen für HTML-Export und hier insbesonders der Modus und die Checkbox ‘Einspaltig’ wichtig.
Einspaltig dürfte im allgemeinen die richtige Einstellung sein, also bitte aktivieren.

Modus:
Nur die Modi RK mit/ohne CSS erzeugen re-importierbare HTML-Rezepte.
RK mit CSS kann nur dann verwendet werden, wenn es die Blogsoftware erlaubt, die sogenannte CSS-Datei der Beitragsseiten des Blogs zu ändern. Dies ist im allg. nur dann der Fall, wenn die Blog-Software (z.B. WordPress) selbst administriert und der Blog bei einem für die Blog-Software geeigneten Webhoster gehostet wird.
Bei Weblog-Hosting-Plattformen bzw. Anbietern wie Blogspot (Google), TypePad, twoday.net, WordPress.com (als Hoster) usw. ist das im allg. nicht der Fall. In diesem Fall sollte der Modus RK ohne CSS eingestellt werden.
Bei der Einstellung RK ohne CSS werden die Styles, die für das Aussehen der Rezepte verantwortlich sind (Rezeptstyles), beim Export aus der von der RkSuite automatisch im Export-Verzeichnis erzeugten CSS-Datei rkbuch.css (Näheres dazu siehe Programmhilfe) gelesen …
/**** Rezept-Styles ****/
/* Rezeptrahmen: */
div.rez { font-size:0.99em; color:#000; background:#fff; padding:0.5em; cursor:text; border:1px dotted black; }
/* Überschriften Zutaten, Quelle, Zubereitung: */
h3.headline { margin-top:0.8em; margin-bottom:0.2em; color:#000; font-size:110%; font-weight:bold; }
td.rkhide { color:#fff; } /* versteckt! color muss wie Hintergrundfarbe = background sein */
table.rktab { width:100%; } /* stört bei manchen Blog-Softwaren => 'width:100%' loeschen, also { } */
td.rktitle { color:#169; font-size:140%; font-weight:bold; } /* Rezepttitel */
td.inghead { color:#000; font-size:100%; font-weight:bold; } /* Zutatenheader */
p.rkimg { margin:1.0em 0; text-align:center; } /* für event. Rezeptbild */
/**** Ende Rezept-Styles ****/
… und direkt in die erzeugten HTML-Tags eingetragen, z.B. Rezepttitel (Style td.rktitle in rkbuch.css):
<td style="color:#169; font-size:140%; font-weight:bold">BUTTERNOCKEN</td>
Bei der Einstellung RK mit CSS wird nur auf die Styles in der auf dem Server liegenden für die Beiträge repräsentative CSS-Datei verwiesen, die dieselben ‘Rezeptstyles’ enthält, z.B. ebenfalls der Rezepttitel:
<td class="rktitle">BUTTERNOCKEN</td>
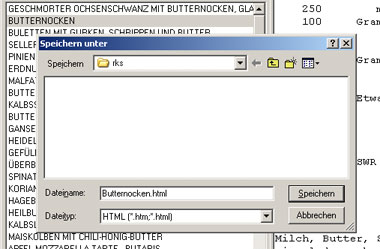
So, nun genug Vorgeplänkel, jetzt geht es zur Sache. Das Rezept BUTTERNOCKEN wird exportiert, d.h. Rezept im Rezeptbaum auswählen, rechte Maustaste | Export in eine Datei …

Export
Der Name der Datei ist eigentlich egal, da im Anschluss sowieso nur der Rezeptteil entnommen wird. Falls man dem Namen .html anfügt, braucht man den Dateityp nicht explizit zu wählen. Speichern.
Beim Doppelklick auf die Datei Butternocken.html in Ihrem gewählten Export-Verzeichnis öffnet sich die HTML-Datei in Ihrem Standard-Webbrowser:
Butternocken
| ========== | REZKONV-Rezept – RezkonvSuite v1.4 |
| Titel: | BUTTERNOCKEN |
| Kategorien: | Teigware, Beilage |
| Menge: | 1 Rezept |
Zutaten
| 250 | ml | Milch | |
| 100 | Gramm | Butter | |
| Salz | |||
| Muskatnuss | |||
| 200 | Gramm | Mehl | |
| 4 | Eier | ||
| 1 | Eigelb | ||
| Etwas | Pflanzenöl |
Quelle
| SWR – Live kochen – Petra Bühler |
| Erfasst *RK* 29.01.2010 von | |
| Ilka Spiess |
Zubereitung
Milch, Butter, Salz und Muskatnuss zusammen aufkochen. Das Mehl auf einmal dazugeben, mit einem Kochlöffel glatt rühren und kurz auf der Flamme abrösten, d.h. solange mit einem Holzlöffel rühren und kratzen, bis die Masse am Topfboden ansetzt (wie bei einem Brandteig).
Anschließend den Teig in eine Schüssel füllen und etwas auskühlen lassen. Nun nach und nach die Eier und das Eigelb dazugeben.
Den Teig mit einem Esslöffel als Nocken abstechen, in kochendes Salzwasser geben und 12 Minuten darin ziehen lassen. Danach in kaltem Wasser abschrecken. Kurz vor dem Servieren mit etwas Öl in einer Pfanne anbraten.
=====
generiert am 02.02.2010 von / created on 02/02/2010 by / RezkonvSuite v1.4 => www.rezkonv.de
War doch einfach, oder?
Nun die Datei Butternocken.html mit einem Texteditor, z.B. dem Windows Editor NotePad öffnen. Dazu Editor ausführen. Datei | Öffnen …
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 //EN">
<html>
...
<a name="R1"></a>
<!-- **** Rezeptbeginn **** -->
<div style="font-size:0.99em; color:#000; background:#fff; padding:0.5em; cursor:text; border:1px dotted black">
...
<p>=====</p>
</div>
<!-- **** Rezeptende **** -->
<p style="margin:-0.99em 0 0; text-align:right;"><a href="#Top">↑ Zum Seitenbeginn</a></p>
...
Inhalt vom Beginn bis einschließlich der Zeile
<!– **** Rezeptbeginn **** –>
und ab der Zeile
<!– **** Rezeptende **** –>
bis zum Schluss löschen, so dass nur das eigentliche HTML-Rezept übrigbleibt.
Gesamten übrigbleibenden Text markieren, in die Zwischenablage kopieren und im entsprechend vorbereiteten Blogbeitrag (ggf. im HTML-Modus) einfügen.
Das Löschen kann bei entsprechender Übung auch entfallen, es reicht, den eigentlichen Rezeptteil, d.h. alle Zeilen zwischen den Zeilen Rezeptbeginn und Rezeptende zu markieren, in die Zwischenablage zu kopieren und im entsprechend vorbereiteten Blogbeitrag (im HTML-Modus) einzufügen.
Das war es eigentlich schon. Eigentlich…
Leider macht manche Blog-Software Zicken bei der Übernahme des HTML-Codes. Ein häufiges Problem sind hierbei Leerzeichen, Tabulatoren und Zeilenschaltungen zwischen einzelnen HTML-Tags, z.B. zwischen Tabellenzeilen und – spalten oder zwischen einzelnen Paragrafen (Absätze), die nur zur besseren Lesbarkeit des HTML, nicht aber der Formatierung der Ausgabe dienen. Die Folge ist u.U., dass vor dem Rezept ein großer Abstand entsteht, weil die Blogsoftware diese Zeichen falsch interpretiert.
Falls Sie zu den Betroffenen gehören, müssen Sie vor dem Einfügen in den Beitrag alle Zeilenschaltungen innerhalb des HTML-Rezepts entfernen. Das geht zwar nicht mit Windows-Bordmitteln, weil der mitgelieferte Windows Editor Notepad leider sehr schwach ist. Aber selbst auf dem Freeware-Sektor gibt es sehr gute Editoren, die diese – und nicht nur diese – Aufgabe bestens erfüllen. Einer der möglichen Kandidaten ist z.B. der OpenSource-Editor NotePad++, den es auch als Portable Version zur Mitnahme auf einem USB-Stick gibt. →NotePad++ Portable.
In NotePad++ heißt die entsprechende Funktion ‘Zeilen zusammenfassen’ und findet sich bei Bearbeiten | Zeilen. Dazu das HTML-Rezept markieren und ‘Zeilen zusammenfassen’. Dabei entsteht eine einzige, lange Zeile, total unübersichtlich, aber der Zweck heiligt bekanntlich die Mittel. Diese Zeile in die Zwischenablage kopieren und in den Beitrag einfügen.
In der nächsten Programmversion der RezkonvSuite wird diese Aufgabe auch mit Bordmitteln lösbar sein. Trotzdem empfehlen wir, sich einen leistungsfähigen Editor, z.B. NotePad++ anzuschaffen.
Bei manchen Blogsoftwaren kann es passieren, dass die Rezeptformatierung in bereits abgespeicherten Beiträgen ‘zerbröselt’ wird, wenn der Beitrag anschließend nochmals editiert wird. In diesem Fall müssen Sie leider das Rezept nochmals einfügen oder nacharbeiten.
Solange Sie noch nicht sicher sind, ob alles richtig funktioniert, sollten Sie im Webbrowser Ihr Rezept im veröffentlichten Beitrag probeweise markieren, in die Zwischenablage kopieren, in einem Editor (oder in QuickEdit der RezkonvSuite) einfügen und prüfen, ob nicht zusätzliche Leerzeilen (auch innerhalb den einzelnen Zutaten oder der Quelle) entstanden sind. Wenn ja, trifft vermutlich einer der obigen Punkte zu.
Besonders zickig erweist sich der voreingestellte Editor von Blogspot und zwar dann, wenn man die Posts im WYSIWYG-Modus (in Blogspot Verfassen genannt) und nicht im HTML-Modus (dort HTML bearbeiten genannt) abspeichert. Die Rezepte sehen im Blog zwar richtig aus, aber sie enthalten beim Kopieren in die Zwischenablage u.a. innerhalb einer einzelnen Zutat eine unzulässige zusätzliche Zeilenschaltung zwischen Menge/Einheit und dem eigentlichen Zutatentext. So wird z.B. aus 100 Gramm Mehl plötzlich
100 Gramm
Mehl
Aber keine Angst, auch hier gibt es eine Lösung, die außerdem sehr komfortabel ist, weil man das HTML-Rezept so wie es aus der RkSuite exportiert wird, in 1. Näherung ohne Nacharbeit sogar direkt im WYSIWYG-Modus in den Post einfügen kann, d.h. sie brauchen gar nicht mehr in den HTML-Modus zu gehen, sondern können im WYSIWYG-Modus bleiben. Dafür müssen Sie lediglich in den Blogspot-Einstellungen den Aktualisierten Editor auswählen. Die entsprechende Einstellung findet sich bei
Einstellungen / Grundlegend / Globale Einstellungen / Post-Editor.
Aber wie könnte es auch anders sein, auch hier gibt es einen kleinen Nachteil, der aber nicht so gravierend ist, bzw. leicht ausgemerzt werden kann:
Der aktualisierte Blogspot-Editor eliminiert nämlich die Absatzmarken zwischen den einzelnen Absätzen des Zubereitungstextes und ersetzt sie durch eine einfache Zeilenschaltung, wenn man das Rezept im WYSIWYG- (Verfassen-) Modus einfügt oder nach dem Einfügen des Rezepts vom HTML- in den WYSIWYG- (Verfassen-) Modus wechselt. Das Rezept-Layout sieht dann auf dem eigenen Blog (zumindest optisch) ganz gut aus (man kann die Absätze noch erkennen, sofern die letzte Zeile des Absatzes kurz ist). Diejenigen, die sie übernehmen, haben aber dann den ganzen Zubereitungstext in einem einzigen großen Absatz, aber der Import funktioniert!
Damit kann man leben, wer aber trotzdem perfekt re-importierbare HTML-Rezepte präsentieren will, hat folgende Möglichkeiten:
- Generell nur noch im HTML-Modus arbeiten
(das dürfte allerdings für die Wenigsten eine wirkliche Alternative sein) - Das Rezept im HTML-Modus einfügen und Post danach im HTML-Modus veröffentlichen ohne zuvor nochmals in den Verfassen-Modus zu gehen
(das gilt dann aber auch für nachträgliche Änderungen des Beitrags und dürfte daher ebenfalls für die Wenigsten eine wirkliche Alternative sein) - Im Verfassen-Modus nachträglich die gewünschten Leerzeilen zwischen den einzelnen Absätzen wieder von Hand einfügen, dann bleiben sie auf ewig erhalten. Das geht recht flott und sollte die bevorzugte Methode sein.
Weiteres:
Falls Sie die CSS-Datei rkbuch.css auf Ihre Bedürfnisse anpassen oder auch sonst sich etwas mit HTML beschäftigen wollen, empfehlen wir Ihnen die frei erhältliche Referenz SelfHTML, die es auch als komfortable Windows-CHM-Hilfedatei →hier zum Download gibt.
Weitere Unterstützung – wie Sie z.B. den Rahmen um das Rezept herum oder die Schriftfarbe ändern können – finden Sie in der Programmhilfe.

Pingback: RezkonvSuite » Blog Archiv » RezkonvSuite: Einfügen von HTML-Rezepten in Blogs
Danke Ulli, jetzt weiss ich endlich wie es funktioniert Rezepte so schön formatiert in den Blog einzubinden!
liebe Grüsse
Pingback: RezkonvSuite » Blog Archiv » RezkonvSuite: Update: Rezeptimport in Blogbeiträge